A long time ago, I wrote about setting up PHPDocumentor 2 for Drupal in PHPStorm. I had abandoned this approach after a while, especially since not every developer used PHPStorm or IntelliJ based IDE at work (but you very much should be :) ).
PHPDocumentor 3 provides a method of running it from a standalone Docker container with an official Docker image that their team provides. This is right up my alley, we have been using Docker for six years now with massive success at Velir. This frees us of the requirement from before where it was configured specific to one IDE.
Before we dive in, lets recap why you would want to implement PHPDocumentor in your projects.
- It automatically generates navigable documentation of your custom code in any web browser of your choice.
- It is one less task for developer(s) to perform on a project in the project life cycle.
- It is increasingly more common for full documentation of code becoming a normal ask in RFPs and client deliverables.
- Onboarding developers becomes easier because they can review all code documentation to come up to speed on the custom code written so far, including review/see todos, fixme and other markers in one place. This is easier than navigating file by file in an editor.
- Knowing docs will be generated automatically - it encourages writing better class, method, and function comments from developers.
- Lastly, documenting is one of the least favorite tasks a developer likes to do on their own. We can at least automate this part of it.
Running with Docker
Like PHPUnit and PHPCodeSniffer style tools, PHPDocumentor reads from an XML configuration file at the root of a project. First, we can provide this file by creating it at the root. Name the file phpdoc.xml.dist. In that file, enter the following configuration. This is tailored for most Drupal projects.
<?xml version="1.0" encoding="UTF-8" ?>
<phpdocumentor
configVersion="3"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="https://www.phpdoc.org"
>
<title>PROJECT_NAME</title>
<paths>
<output>docs</output>
</paths>
<version number="latest">
<api>
<source dsn=".">
<path>docroot/modules/custom</path>
<path>docroot/themes/custom</path>
</source>
<extensions>
<extension>php</extension>
<extension>module</extension>
<extension>theme</extension>
<extension>inc</extension>
</extensions>
<ignore hidden="true" symlinks="true">
<path>tests/**/*</path>
</ignore>
<markers>
<marker>todo</marker>
<marker>fixme</marker>
</markers>
</api>
</version>
</phpdocumentor>Replace PROJECT_NAME with the actual name of the project. This will set the configuration to scan the 'custom' directory in the modules and themes directory of Drupal. Any .php, .module, .theme, and .inc file will be parsed for code comments. Second, any tests directory will be excluded. The output directory of the generated files will be in the project root at docs.
When we run the tool with Docker, it will automatically pick up on this configuration file.
In terminal, we can generate docs running the following command:
docker run -u $(id -u ${USER}):$(id -g ${USER}) --rm -v ${PWD}:/data phpdoc/phpdoc:3This is slightly modified from the official PHPDocumentor docs. We've added the -u $(id -u ${USER}):$(id -g ${USER}) argument so Docker runs the task as the host user. This ensures the created directories and files are not generated as the Docker container user, which is typically root. It mounts the current directory as the volume into the container, so run this command from the project root. When the task is finished, the container will stop running and be removed.
You will begin seeing output like this in terminal:
phpDocumentor dev-master@73b6aa2
Parsing files
1/18 [=>--------------------------] 5%
18/18 [============================] 100%
Applying transformations (can take a while)
1/22 [=>--------------------------] 4%
5/22 [======>---------------------] 22%
14/22 [=================>----------] 63%
All done in 0 seconds!At that point, you will see a new docs directory in the project root containing the generated files:

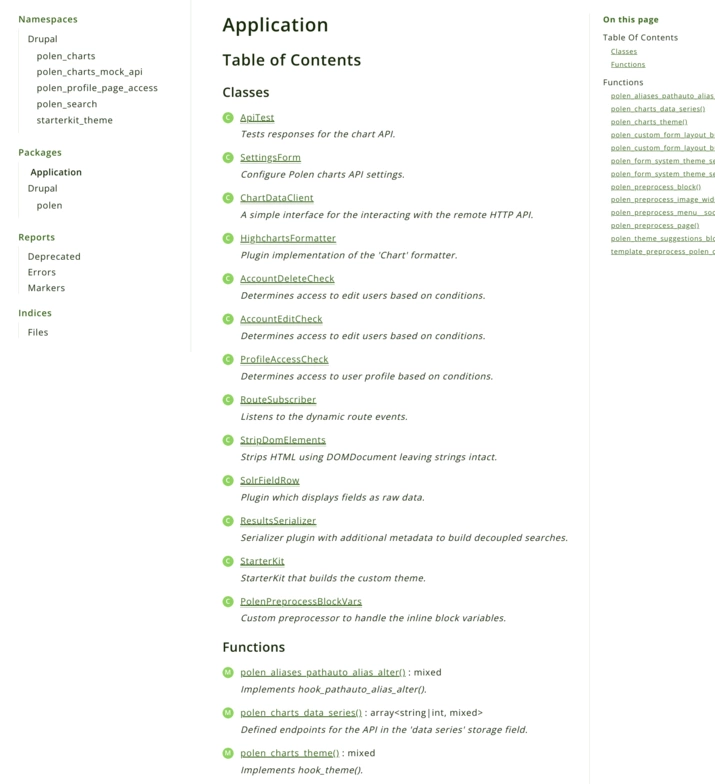
Now you can open index.html in your browser and browse the code. You can see an entire overview of the code by clicking on "Application":

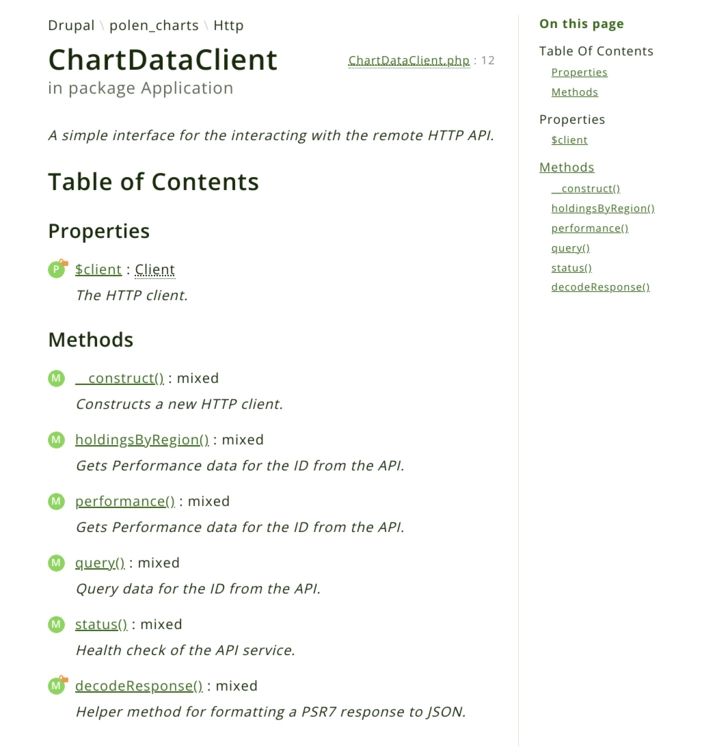
You can then select any class or method and view its contents:

PHPDocumentor has a built in search tool and will also list out any deprecated code, errors and markers (todo, fixme, etc) it found. Running this command will refresh this directory with newely generated files with any changes to the codebase.
From here you can commit the docs directory to your git repository. That will make them available for anyone on the project to view. Just be sure to set up your CI to remove those files before deployment. We can also automate all of this behavior to remove more steps for the developer(s) - which I will go over in the next post!